MTにはアーカイブインデックスがあるんやけど、それを表示すると、うちの場合は、カテゴリー一覧と月別一覧とブログ記事一覧が表示されていた。
これってなんかもうちょっとスッキリした形で見せる方法ってないん?と思って、全ブログ記事表示をちょっと調べました。
カテゴリー一覧とブログ記事一覧は一体化して、月別一覧はサイドバーにすでに表示されてるので、削除する方向で。
かなり古い記事やけど、参考にさせてもらいました。
[参考にしたエントリー]
試行錯誤しました
1)新しいテンプレートモジュールを作成し、下記を記述して適当な名前を付けて保存(うちの場合は「全記事」という名前にしました)。
<MTIfArchiveTypeEnabled archive_type="Category"> <h2 class="archive-title">記事一覧</h2> <div class="entry"> <ul class="all"> <li><a href="<$MTBlogURL$>" title="<$MTBlogDescription$>">Home</a> <MTTopLevelCategories> <MTSubCatIsFirst><ul></MTSubCatIsFirst> <MTIfNonZero tag="MTCategoryCount"> <li><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a> [<$MTCategoryCount$>] <MTElse> <li><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a> </MTElse> </MTIfNonZero> <ul> <MTEntries> <li>[<$mt:ArchiveDate format="%Y.%m.%d."$>] <a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li> </MTEntries> </ul> <MTSubCatsRecurse> </li> <MTSubCatIsLast></ul></MTSubCatIsLast> </MTTopLevelCategories> </li> <li><a href="<$MTBlogURL$>tagcloud.php" title="タグクラウド">タグクラウド</a></li> </ul> </div> </MTIfArchiveTypeEnabled>
公開されているソースをちょっといじりました。記事に日付を表示したことと、記事が存在するカテゴリーには、その記事数が表示されるようにしたことの2点です。
2)次に、インデックステンプレートでアーカイブインデックスのコピーを作ります(アーカイブインデックスをそのまま使ってもいいですが)。
記述の中の赤字の部分をドッサリ削除して・・・
<div id="content">
<div class="blog">
<mt:IfArchiveTypeEnabled archive_type="Category">
<h2 class="date">カテゴリー一覧</h2>
(略)
</mt:ArchiveList>
</mt:IfArchiveTypeEnabled>
</div>
</div>
青字の部分を追加します。
<div id="content">
<div class="blog">
<mt:include module="全記事" />
</div>
</div>
3)用意されてる画像をいただいて(li.gifは横の寸法を縮めました)、サーバーにUPします。imagesフォルダにUPしました。
![]()
![]()
4)そして、スタイルシートに以下の記述を。
.archive-title {
color: #36414d;
background: #ffefdf;
padding: 5px 10px 0 10px;
margin-bottom: 15px;
font-size: 83.3%;
height: 17px;
width: auto;
}
ul.all {
padding: 0px;
margin: 0px;
}
ul.all li {
margin: 0px;
padding-left: 18px;
list-style: none;
}
ul.all li ul {
margin: 0px;
padding: 0px;
background-position: -1px 15px;
background-image: url('images/ul.gif');
background-repeat: repeat-y
}
ul.all li li {
background-position: 8px 5px;
background-image: url('images/li.gif');
background-repeat: no-repeat;
}
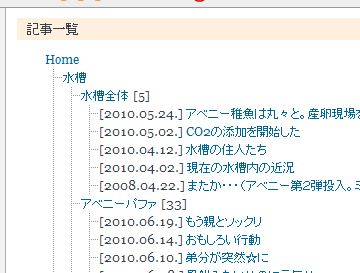
5)んで仕上がった様子。

なかなかええ感じに仕上がった。
このままやと、記事が増えてくると、どんどん下に伸びるだけなので、またそうなったら他の手を考えてみようかと思います。