今回は一番ややこしいと思う、エントリー周辺をいじろうと思ってます。
自分の気に入ったデザインにするには・・・ブロック要素を足しまくらんとアカンみたいです。
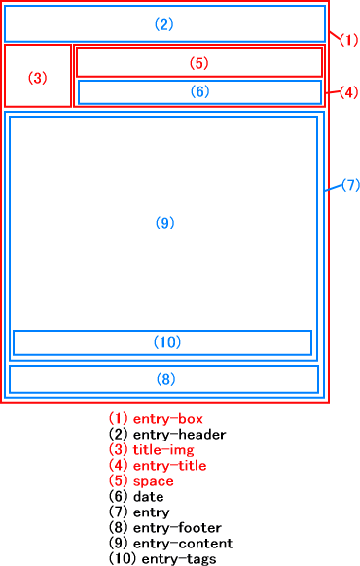
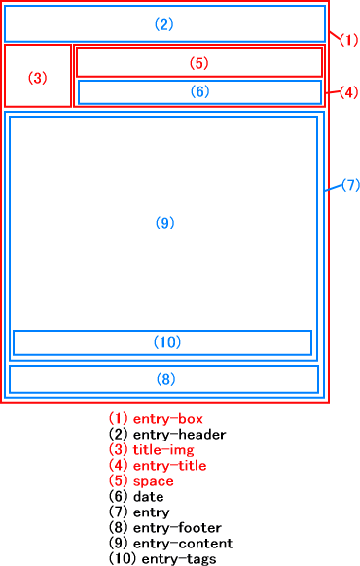
まずは構造を
青枠は元々あったもので、赤枠部分を足していきました。エントリーのタイトルはentryから外して一番上に持っていきました。

記事の概要と詳細の書き換え
で、エントリーの部分を変更となると、「ブログ記事の概要」「ブログ記事の詳細」の2つにブロック要素を足したりして書き換え。
1)ブログ記事の概要
青字が追加、赤字が移動。
<div class="entry-box">
<h2 id="a<mt:entryID pad="1" />" class="entry-header"><a href="<mt:entryPermalink />"><mt:entryTitle encode_html="1" /></a></h2>
<div class="title-img">
</div>
<div class="entry-title">
<div class="space">
</div>
<mt:dateHeader>
<p class="date"><mt:entryDate format="%x" /></p>
</mt:dateHeader>
</div>
<div class="entry">
<div class="entry-content clearfix">
<mt:if tag="EntryBody">
<mt:EntryBody />
</mt:if>
<mt:if tag="EntryMore">
<p class="entry-more"><a href="<mt:entryPermalink />#more">続きを読む "<mt:entryTitle encode_html="1" />"</a></p>
</mt:if>
<mt:entryIfTagged>
<mt:include module="タグ" />
</mt:entryIfTagged>
</div>
<mt:include module="ブログ記事のメタデータ" />
</div>
</div>
2)ブログ記事の詳細
青字が追加、赤字が移動。
<div class="entry-box">
<h2 class="entry-header"><mt:entryTitle /></h2>
<div class="title-img">
</div>
<div class="entry-title">
<div class="space">
</div>
<p class="date"><mt:entryDate format="%x" /></p>
</div>
<div class="entry" id="entry-<mt:entryID />">
<div class="entry-content clearfix">
<mt:if tag="EntryBody">
<div class="entry-body"><mt:entryBody /></div>
</mt:if>
<mt:if tag="EntryMore">
<div class="entry-more"><mt:entryMore /></div>
</mt:if>
<mt:include module="タグ" />
</div>
<mt:include module="ブログ記事のメタデータ" />
</div>
</div>
スタイルシートの変更
そしてそして、スタイルシートに色々書き足したり、書き換えたり。青字が追加、赤字が変更。
/* ブログ記事日付 */
.date {
margin: 8px 0;
text-align: right;
color: #36414d;
background: #ffefdf;
padding: 5px 10px 0 0;
font-size: 83.3%;
height: 17px;
width: auto;
}
/* ブログ記事日付・各タイトル */
.date,
.trackbacks-header,
.comments-header,
.comments-open-header,
.search-header {
padding-left: 8px;
color: #fff;
background: #8fabbe;
font-size: 83.3%;
font-weight: bold;
line-height: 2.0;
}
/* ブログ記事タイトル */
.entry-header {
margin: 15px 0 0;
padding-left: 5px;
padding-top: 8px;
border-left: 3px solid #999;
font-size: 83.3%;
font-weight: bold;
width: auto;
height: 22px;
background: #ffcc99;
}
/* ブログ記事 */
.entry {
width: auto;
margin: 0 10px 5px;
color: #36414d;
background: #fff;
font-size: 83.3%;
line-height:1.5;
word-break: break-all;
clear: both;
}
/* 投稿者 */
.entry-footer {
margin: 10px 0 0;
padding-top: 3px;
border-top: 1px dotted #ff9900;
font-size: 83.3%;
text-align: right;
}
/* タグ */
.entry-tags {
margin-bottom: 5px;
background: #ffefdf;
}
/*ブログ記事関連*/
.entry-box {
width: 474px;
border: 1px solid #ff9900;
margin-bottom: 15px;
background: #ffffdd;
}
.title-img{
height: 66px;
width: 66px;
float: left;
background: #ffe3c8;
}
.entry-title{
height: 66px;
width: 408px;
float: left;
}
.space{
height: 44px;
width: 408px;
background: #ffe3c8;
}
/* 3カラム固定レイアウト(ブログ記事全体) */
.layout-three-column-right .blog,
.layout-three-column .blog {
padding: 10px 12px;
}
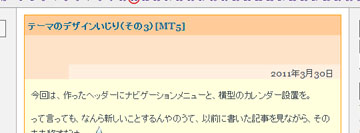
完成した感じはこんなん
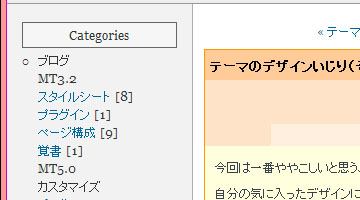
変更前(タイトル付近)↓

これも変更前(フッター付近)

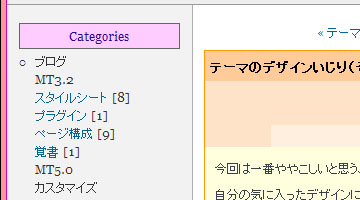
変更後(タイトル付近)↓

これも変更後(フッター付近)↓

だいぶ理想に近づいてきました。もうすぐしたらMT5.1が出るってのに、こんなことばっかりやっててええんやろか・・・。
![]()