前回は、一応のページ分割をしたけれど、今回はスタイルシートで整えてみようと思ってます。
で、検索してたら、ええサイトが見つかりました。3ページに渡って記事をかかれているので、どうなるか不安でしたが、挑戦です。
[参考サイト]
で、何をするのかと言いますと、グローバルナビゲーションとかでよくやる、リスト形式を横並びにしておき、バックの画像をスライドさせることでロールオーバーを実現することをしてます。
画像の用意
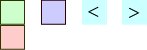
1)次の4つの画像を用意します。
-
リンクページに使う画像(background.gif)
-
現在のページに使う画像(active_background.gif)
-
前ページの画像(left.gif)
-
後ページの画像(right.gif)
ちなみに、ここでは以下の4つを用意しました。基本は25px×25pxですが、background.gifのみ25px×50pxにします。

2)そしてこの画像をUPします。うちの場合は、imageフォルダへUPしました。
メインページのソースの変更
デザイン>テンプレートを開き、メーンページの中のソースを以下のように書き換え。(青字部分が変更部)
<div class="content-nav">
<ul id="page-list">
<mt:ifPageBefore>
<li id="previous-page"><$mt:PageBefore delim="前に戻る"$></li>
</mt:ifPageBefore>
<li><span><$mt:pageLists delim='</span></li><li><span>'$></span></li>
<mt:ifPageNext>
<li id="next-page"><$mt:PageNext delim="次に進む"$></li>
</mt:ifPageNext>
</ul>
</div>
スタイルシートに追加
以下をスタイルシートに追加。
ul#page-list li span {
width: 25px;
height: 25px;
background-image: url(image/active_background.gif);
color: #ffffff;
text-align: center;
font: 90%/25px Georgia, "Times New Roman", Times, serif;
margin-right: 5px;
display: block;
float: left;
}
ul#page-list li span a {
width: 25px;
height: 25px;
background-image: url(image/background.gif);
display: block;
color: #1a1a19;
text-align: center;
font: 90%/25px Georgia, "Times New Roman", Times, serif;
}
ul#page-list li#previous-page a {
text-indent: -9999px;
background-image: url(image/left.gif);
width: 25px;
height: 25px;
display: block;
float: left;
}
ul#page-list li#next-page a {
display: block;
text-indent: -9999px;
background-image: url(image/right.gif);
width: 25px;
height: 25px;
float: left;
}
ul#page-list li a:hover {
background-position: 0 -25px;
color: #ffffff;
}
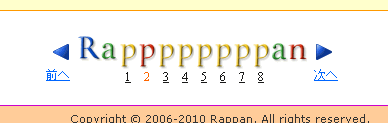
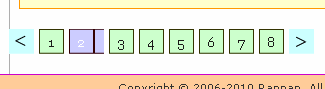
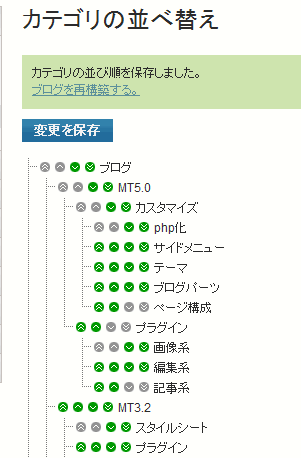
そして再構築。ところが出来上がってみると、下の画像のように、現在ページの部分だけ表示がおかしくなります。画像では2ページ目がおかしくなってますが、他のページを開いても現在ページだけおかしいんです。
ソースをのぞいてみると、現在ページには<span>タグが2重についていました。

メインページのソース修正
そこで、以下のように修正です(赤字の行)。
<div class="content-nav">
<ul id="page-list">
<mt:ifPageBefore>
<li id="previous-page"><$mt:PageBefore delim="前に戻る"$></li>
</mt:ifPageBefore>
<li><$mt:pageLists delim='</li><li>'$></li>
<mt:ifPageNext>
<li id="next-page"><$mt:pageNext delim="次に進む"$></li>
</mt:ifPageNext>
</ul>
</div>
PageBute.plの修正
PageBute.plを開いて190行目あたりの部分を以下のように修正(青字追加)。そしてpluginsフォルダにUP。
my $page_link_format = '<span><a href="%%URL%%" class="%%CLASS_NAME%%">%%LINK_NAME%%</a></span>';
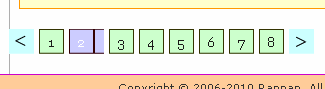
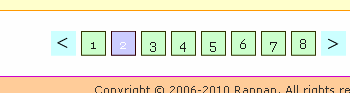
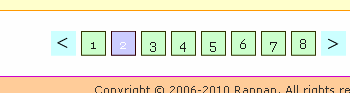
再構築して以下のように完成。スタイルシートで、<div>タグに位置の指定をしてます。
画像にマウスを乗せるとロールオーバーして、とてもいい感じです。
でも自分的にはこれじゃーまだ物足りないですね。画像も適当に用意したし・・・。もうちょっといじってみようかと思ってます。

![]()
![]()


![]()