夕方、テレビを見ていると、何やらグツグツ煮えていた。
おかんが昼間外へ出かけたついでに「おとしブタ」なるものを買ってきたらしく、ゴム製(?)なので、臭い消しの為に煮沸してるというのだ。
初めは、ようわからんかったが、20~30分して「火~消して」といわれたので、ナベの中を覗くと・・・

; ̄ロ ̄)!! ブタやん!そのままやん!!
真ん中にブタの顔がついていて、鼻からは鼻ちょうちんが・・・・。
( ̄ー ̄) おとしブタ・・・おとし豚・・・ふむふむ。
ええ湯かげんでしたか? ブタさん。
年がら年じゅう、寝る間も惜しんで、趣味に没頭するマニアックな日々。

2006年5月27日
夕方、テレビを見ていると、何やらグツグツ煮えていた。
おかんが昼間外へ出かけたついでに「おとしブタ」なるものを買ってきたらしく、ゴム製(?)なので、臭い消しの為に煮沸してるというのだ。
初めは、ようわからんかったが、20~30分して「火~消して」といわれたので、ナベの中を覗くと・・・

; ̄ロ ̄)!! ブタやん!そのままやん!!
真ん中にブタの顔がついていて、鼻からは鼻ちょうちんが・・・・。
( ̄ー ̄) おとしブタ・・・おとし豚・・・ふむふむ。
ええ湯かげんでしたか? ブタさん。

2006年5月16日
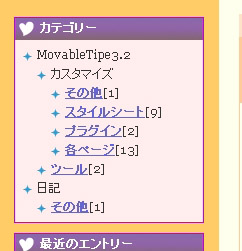
まだまだカテゴリの数は知れてても、やはり「その他」のカテゴリがいっちゃん上に位置してんのは、いただけない。↓

っとまぁそうゆうことで、カテゴリの順番を変えてみようと思う。
なんかええ方法ないかな~と検索してたら、ええプラグインありました。
[参考サイト]
pmLabo.>>MovableTypeのカテゴリーソートに使える数字置換プラグイン
です。この方が作られたようです。すごいな。早速使わせてもらいます。
1)まずは、 pmHeadChanger Ver.1.2をダウンロードしてきて、解凍。 755のパーミッションでpluginsフォルダにUP。
2)今度は、システムメニューのプラグインのページを開いて確認・・・、ありましたありました。

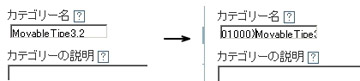
3)で次は、「カテゴリー」を選んで順番を考え、番号を付けていきます(青字追加)。これで準備完了。
例:Movable Type 3.2 → 0001)Movable Type3.2

4)後は、順番に書き換えていくだけですな。(青字追加)
<$MTCategoryLabel$> → <$MTCategoryLabel pmhc=""$> <$MTArchiveTitle$> → <$MTArchiveTitle pmhc=""$>
ワシの場合は、書き換える場所は大きく分けて、次の3つ。
1)まず、メニューの中の「カテゴリ」の変更。モジュール化してるので、これはイッパツで済む。(青字2箇所追加)
<MTSubCatIsFirst><ul class="module-list"></MTSubCatIsFirst> <MTIfNonZero tag="MTCategoryCount"> <li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel pmhc=""></a>[<$MTArchiveCount$>] <MTElse> <li class="module-list-item"><MTCategoryLabel pmhc=""> </MTElse> </MTIfNonZero> <MTSubCatsRecurse> </li> <MTSubCatIsLast></ul></MTSubCatIsLast>
2)お次は、パンくずのとこ。エントリー・アーカイブ,カテゴリー・アーカイブの2つにそれぞれ追加。(青字)
エントリー・アーカイブ
<div id="pan-link"> <a href="<$MTBlogURL$>">Top</a> > <MTParentCategories glue=" > "> <MTIfNonZero tag="MTCategoryCount"> <a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel pmhc=""$></a> <MTElse><$MTCategoryLabel pmhc=""$></MTElse> </MTIfNonZero> </MTParentCategories> > <$MTEntryTitle$> </div>
カテゴリー・アーカイブ
<div id="pan-link">
<a href="<$MTBlogURL$>">Top</a> > <MTParentCategories glue=" > ">
<MTIfNonZero tag="MTCategoryCount">
<?php
if ('<$MTCategoryLabel encode_php="q" pmhc=""$>' != '<$MTArchiveTitle encode_php="q" pmhc=""$>') {
print '<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel encode_php="q" pmhc=""$></a>';
} else {
print '<$MTCategoryLabel encode_php="q" pmhc=""$>';
}
?>
<MTElse><$MTCategoryLabel pmhc=""$></MTElse></MTIfNonZero>
</MTParentCategories>
</div>
3)最後は、タイトル下のカテゴリ表示。メインページ,エントリー・アーカイブ,カテゴリー・アーカイブ,日付アーカイブの4つに共通にそれぞれ追加。(青字)
<div class="head-Categories">[ <MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel pmhc=""$></a></MTEntryCategories> ]</div>
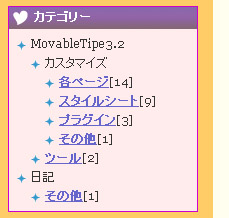
おぉ~、きれいに並んだね・・・。

そやけど、カテゴリの表示関連をいじる時は、必ずこの追加作業が付いてくるってことやな~。忘れんようにせなな。
[壁]ロ゜)ハッ Movable Typeやな・・・ つづりなおしとこ・・(/ω\) ハジカシー

2006年5月11日
カテゴリの階層はそ~んなに深くなかったりするけど、とりあえず「パンくずリスト」なるものを付けたいのであった。
パンくずリストの語源は~・・・ってのは置いといて、メインページ以外のエントリー・アーカイブ,カテゴリー・アーカイブ,日付アーカイブへも今回は付けようと思う。

そんでもって、これが、パンく ずリスト。
![]()
うまい方法はあるんかな~っと、早速検索。ありました、ありました。
[参考サイト]
エントリー・アーカイブ
<div id="beta">
<div id="beta-inner" class="pkg">
<div id="pan-link">
<a href="<$MTBlogURL$>">Top</a> >
<MTParentCategories glue=" > ">
<MTIfNonZero tag="MTCategoryCount">
<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a>
<MTElse><$MTCategoryLabel$></MTElse>
</MTIfNonZero></MTParentCategories>> <$MTEntryTitle$>
</div>
<p class="content-nav">
カテゴリー・アーカイブ
<div id="beta">
<div id="beta-inner" class="pkg">
<div id="pan-link">
<a href="<$MTBlogURL$>">Top</a> > <MTParentCategories glue=" > ">
<MTIfNonZero tag="MTCategoryCount">
<?php
if ('<$MTCategoryLabel encode_php="q"$>' != '<$MTArchiveTitle encode_php="q"$>') {
print '<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel encode_php="q"$></a>';
} else { print '<$MTCategoryLabel encode_php="q"$>';}?>
<MTElse><$MTCategoryLabel$></MTElse></MTIfNonZero>
</MTParentCategories>
</div>
<p class="content-nav">
日付アーカイブ
<div id="beta">
<div id="beta-inner" class="pkg">
<div id="pan-link">
<a href="<$MTBlogURL$>">Top</a> > <$MTArchiveTitle$>
</div>
<p class="content-nav">
ついで、スタイルシート(original.css)に、下記のように記述。
#pan-link {
padding-bottom: 20px;
color: #666666;
}
おおお、うまいこといったぞ。感謝感謝。


2006年5月 9日
リンクと行間はいじってなくて、今更となってちょこっといじろうと思う。

こんな感じのいじる内容となる。サイドバーの行間は以前いじったので、今回はいじらない。
で、サイドバーには、アーカイブの項目のみリンクが付いてて、別ページへ移動可能となっているが、このリンクだけは、なんぼいじってもマウスが上に乗った時の変更が出来ない。

なんかうまいやり方があるのかどうかは不明 だが、結局、この部分のみ個別で記述することで解決することにした。
例のごとく、mt-static/themes/originalフォルダの、 original.cssの下記の部分を変更。(赤字→青字へ変更)
/* basic page elements */
a { color: #06C; text-decoration: underline; } → #6666cc; /*ページ右半分のリンク色*/
a:visited { color: #369; } → #6666cc;
a:hover { color: #900; } → #660099; position:< relative; top:1px; left:1px;
.module-content a { color: #96c; font-weight: bold; } → #6666cc; /*サイドバーのリンク色*/
.module-content a:visited { color: #bcaace; } → #6666cc;
.module-content a:hover { color: #9c0; } → :#660099; position relative; top:1px; left:1px;
.module-header a,
.module-header a:visited,
.trackbacks-header a,
.trackbacks-header a:visited,
.comments-header a,
.comments-header a:visited,
.comments-open-header a,
.comments-open-header a:visited,
.archive-header a,
.archive-header a:visited
{
color: #fff ; → #ffffff;
}
.module-header a:hover, → .module-header a:hover{ color: #660099; position: relative; top:1px; left:1px; }
.trackbacks-header a:hover,
.comments-header a:hover,
.comments-open-header a:hover,
.archive-header a: hover
{
color: #369; → #660099;
}
.module-content a { color: #369; font-weight: bold;}
→ 上記に同じ項目あるので削除
.module-content a:visited { color: #6e849a; }
→ 上記に同じ項目あるので削除
.module-content a:hover { color:#900 ; }
→ 上記に同じ項目あるので削除
/* page layout */
.entry-content { margin: 0px 10px 0px 10px; line-height: 20px;
} → 青字追加
と、だいぶこれで最初のテンプレートの雰囲気が変わってきたぞい。これで、何を元にいじったかさえわからないであろう。









