リンクと行間はいじってなくて、今更となってちょこっといじろうと思う。

- 記事内の行間が狭いので見やすく20pxに。
- 記事内のリンクの文字色変更。
- サイドバー内のリンクの文字色変更。
- 加えて、リンクにマウスを置くと、右下へずれるようにする。
こんな感じのいじる内容となる。サイドバーの行間は以前いじったので、今回はいじらない。
で、サイドバーには、アーカイブの項目のみリンクが付いてて、別ページへ移動可能となっているが、このリンクだけは、なんぼいじってもマウスが上に乗った時の変更が出来ない。

なんかうまいやり方があるのかどうかは不明 だが、結局、この部分のみ個別で記述することで解決することにした。
スタイルシート変更
例のごとく、mt-static/themes/originalフォルダの、 original.cssの下記の部分を変更。(赤字→青字へ変更)
/* basic page elements */
a { color: #06C; text-decoration: underline; } → #6666cc; /*ページ右半分のリンク色*/
a:visited { color: #369; } → #6666cc;
a:hover { color: #900; } → #660099; position:< relative; top:1px; left:1px;
.module-content a { color: #96c; font-weight: bold; } → #6666cc; /*サイドバーのリンク色*/
.module-content a:visited { color: #bcaace; } → #6666cc;
.module-content a:hover { color: #9c0; } → :#660099; position relative; top:1px; left:1px;
.module-header a,
.module-header a:visited,
.trackbacks-header a,
.trackbacks-header a:visited,
.comments-header a,
.comments-header a:visited,
.comments-open-header a,
.comments-open-header a:visited,
.archive-header a,
.archive-header a:visited
{
color: #fff ; → #ffffff;
}
.module-header a:hover, → .module-header a:hover{ color: #660099; position: relative; top:1px; left:1px; }
.trackbacks-header a:hover,
.comments-header a:hover,
.comments-open-header a:hover,
.archive-header a: hover
{
color: #369; → #660099;
}
.module-content a { color: #369; font-weight: bold;}
→ 上記に同じ項目あるので削除
.module-content a:visited { color: #6e849a; }
→ 上記に同じ項目あるので削除
.module-content a:hover { color:#900 ; }
→ 上記に同じ項目あるので削除
/* page layout */
.entry-content { margin: 0px 10px 0px 10px; line-height: 20px;
} → 青字追加
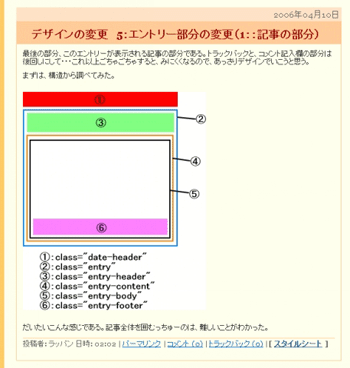
と、だいぶこれで最初のテンプレートの雰囲気が変わってきたぞい。これで、何を元にいじったかさえわからないであろう。