次に、エントリー・アーカイブの中の、トラックバックとコメント記入欄の部分のデザインを同じように変更しようと考えてたんやけど、後回しにして・・・
実は、よくよく考えたら、コメントやトラックバックがまだついてないんで、表示のされ方がわからないのであった・・・(ノ_・、)
ところで、今までの記事は、メインページを元に変更してたんやけどね。
他2カラムにした、エントリー・アーカイブ,カテゴリー・アーカイブ,日付アーカイブの3つに、うまく反映されているのかチェックしてたところ・・・
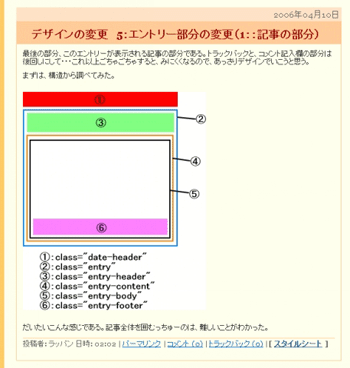
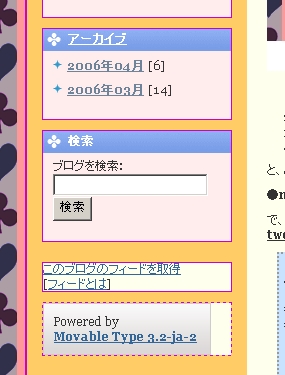
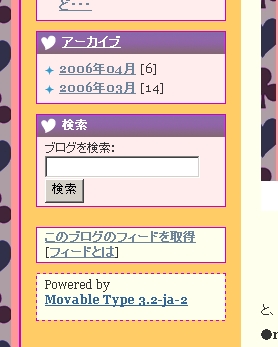
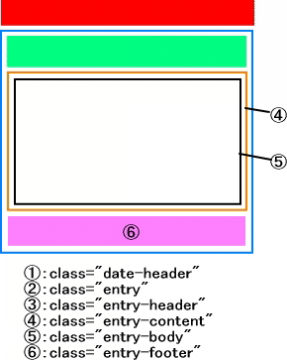
エントリー・ アーカイブのページだけ、 entry-footerの表示がずれているのだ。↓

あら?なんでかなーと思いつつ、調べてみると、お先に記事を書いてらっしゃる方がいました。
[参考サイト]
MovableType幼稚園>>エントリーごとに囲みたいけどMTのデフォルトテンプレートでは難しい
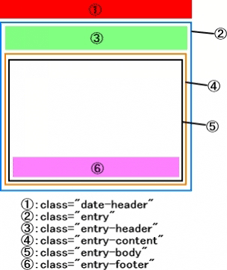
はは~ん、この方も書いてらっしゃいますが、メインページ,カテゴリー・アーカイブ,日付アーカイブは、

となっているのですが、エントリー・アーカイブは、

ってな感じで、entry-footerの部分が、 entry-contentから、はみ出しとんです・・・。
なんじゃいな!と、ツッコミ入れといて・・・、ワシも、 エントリー・アーカイブの中身自体はさわりたくないし、勝手に.entryクラスは見つけてそれで囲いを作ったのが幸いやったので、「囲い」がくずれる心配はないんやけど。
とにかく、囲いと記事の文章とのスキマを、 entry-contentで指定してるのでそれが効いてないのが原因やねんな・・・。ということで、 mt-static/themes/original/フォルダのoriginal.cssを変更しました。 (赤字から青字へ)
/* page layout */
.entry-footer {
margin: 0 0 20px 0 ; → 0px 10px 20px 10px
border-top: 1px solid #ffcc99 ;
padding-top: 2px ;
color: #666666 ;
font-weight: normal ;
}


・・・カテゴリー表示を下へ持ってきているおかげで、エントリー・アーカイブ以外のページでは、 entry-footer部が2行になってしまっているが・・・、今度「カテゴリー表示」を、タイトルの直下に持ってくるように変更しようと思う。