今回は、作ったヘッダーにナビゲーションメニューと、横型のカレンダー設置を。
って言っても、なんら新しいことするんやのうて、以前に書いた記事を見ながら、そのまま移すだけ・・・![]()
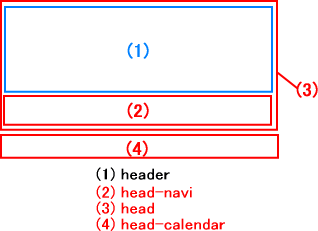
ナビゲーションバーの設置
1)まずは、テンプレートのヘッダーに以下を書き加え。(青字)
・・・・
<DIV id="head-navi">
<UL id="under1">
<LI><A href="リンク先" title="#">ブログトップ</A>
<LI><A href="リンク先" title="#">記事一覧</A>
<LI><A href="リンク先" title="#">タグクラウド</A>
</UL>
<UL id="under2">
<LI id="list"><A href="リンク先" title="#">このサイトについて</A>
<LI><A href="リンク先" title="#">「年がら年じゅう」ホーム</A>
</UL>
</DIV>
例のごとく、またリンク先のページはできてない。ええ加減に作らんとアカンねんけど・・・![]()
今回は、ブログ関係と全体のページ関連とで、リンクを分けてみました。そんで、その間を空けたり、リンク色を変えたりしたかったので、適当にidを振ってます。
2)次に、スタイルシート変更。青字が追加分。
#head-navi{
height : 30px;
padding-left: 20px;
padding-top: 0px;
}
#head-navi UL {
list-style: none;
margin: 0px;
padding: 0px;
}
#head-navi LI {
white-space: nowrap;
float: left;
text-align: center;
font-size:12px;
font-weight: bold;
margin-left: 6px;
}
#head-navi LI#list {
margin-left: 70px;
}
#head-navi UL#under1 A {
display: block;
text-decoration: none;
background-color: #ffcc66;
border: 1px solid #cc00cc;
padding : 5px 10px;
}
#head-navi UL#under1 A:HOVER{
text-decoration: none;
background-color : #ffffee;
}
#head-navi UL#under2 A {
display: block;
text-decoration: none;
color: #6600cc;
background-color: #ffccff;
border: 1px solid #cc00cc;
padding : 5px 10px;
}
#head-navi UL#under2 A:HOVER{
text-decoration: none;
background-color : #ffffee;
}
再構築して完成。
横型カレンダーの設置
これはまったくもって変更してない。前回の記事通り、そのまま設置した。
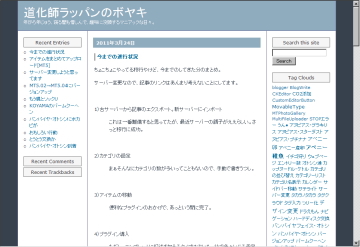
ほんでIE8ではうまいこと表示されてるのに・・・FF3.5では下へずれて表示されてしまいます。そこで、貼りつけたソースの内、align='middle'と記述された2箇所を削除したらFFでも問題なく表示されました。
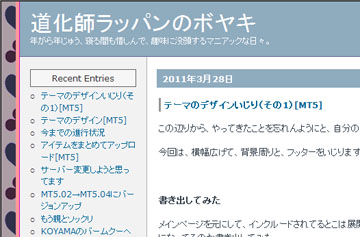
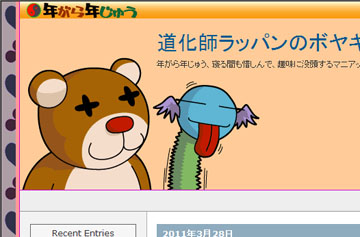
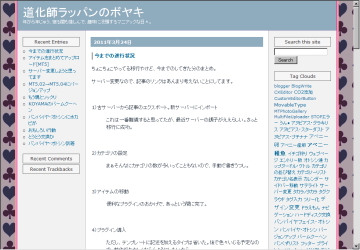
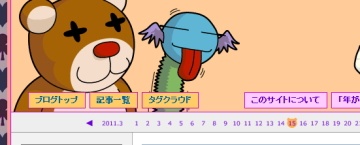
仕上がりはこんな感じ↓

ここまでは順調やわ。だんだん前のデザインに近づいてきた。エントリー周りが一番大変そう・・・。