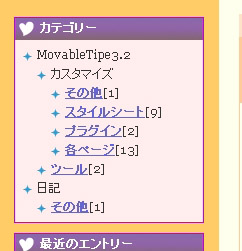
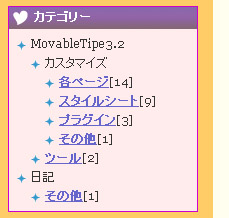
まだまだカテゴリの数は知れてても、やはり「その他」のカテゴリがいっちゃん上に位置してんのは、いただけない。↓

っとまぁそうゆうことで、カテゴリの順番を変えてみようと思う。
なんかええ方法ないかな~と検索してたら、ええプラグインありました。
[参考サイト]
pmLabo.>>MovableTypeのカテゴリーソートに使える数字置換プラグイン
です。この方が作られたようです。すごいな。早速使わせてもらいます。
1)まずは、 pmHeadChanger Ver.1.2をダウンロードしてきて、解凍。 755のパーミッションでpluginsフォルダにUP。
2)今度は、システムメニューのプラグインのページを開いて確認・・・、ありましたありました。

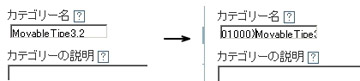
3)で次は、「カテゴリー」を選んで順番を考え、番号を付けていきます(青字追加)。これで準備完了。
例:Movable Type 3.2 → 0001)Movable Type3.2

4)後は、順番に書き換えていくだけですな。(青字追加)
<$MTCategoryLabel$> → <$MTCategoryLabel pmhc=""$> <$MTArchiveTitle$> → <$MTArchiveTitle pmhc=""$>
ワシの場合は、書き換える場所は大きく分けて、次の3つ。
- サイドバーを左へ 3:各アーカイブページ (モジュール化)で、左側に持っていった、 メニューの中のカテゴリーの項目。
- パンくずリスト付ける。 でエントリー上部に付けた、パンくず部分。
- タイトルの直下にカテゴリ表示2で、 エントリータイトルの下につけた、カテゴリ名。
1)まず、メニューの中の「カテゴリ」の変更。モジュール化してるので、これはイッパツで済む。(青字2箇所追加)
<MTSubCatIsFirst><ul class="module-list"></MTSubCatIsFirst> <MTIfNonZero tag="MTCategoryCount"> <li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel pmhc=""></a>[<$MTArchiveCount$>] <MTElse> <li class="module-list-item"><MTCategoryLabel pmhc=""> </MTElse> </MTIfNonZero> <MTSubCatsRecurse> </li> <MTSubCatIsLast></ul></MTSubCatIsLast>
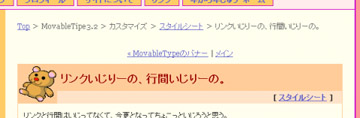
2)お次は、パンくずのとこ。エントリー・アーカイブ,カテゴリー・アーカイブの2つにそれぞれ追加。(青字)
エントリー・アーカイブ
<div id="pan-link"> <a href="<$MTBlogURL$>">Top</a> > <MTParentCategories glue=" > "> <MTIfNonZero tag="MTCategoryCount"> <a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel pmhc=""$></a> <MTElse><$MTCategoryLabel pmhc=""$></MTElse> </MTIfNonZero> </MTParentCategories> > <$MTEntryTitle$> </div>
カテゴリー・アーカイブ
<div id="pan-link">
<a href="<$MTBlogURL$>">Top</a> > <MTParentCategories glue=" > ">
<MTIfNonZero tag="MTCategoryCount">
<?php
if ('<$MTCategoryLabel encode_php="q" pmhc=""$>' != '<$MTArchiveTitle encode_php="q" pmhc=""$>') {
print '<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel encode_php="q" pmhc=""$></a>';
} else {
print '<$MTCategoryLabel encode_php="q" pmhc=""$>';
}
?>
<MTElse><$MTCategoryLabel pmhc=""$></MTElse></MTIfNonZero>
</MTParentCategories>
</div>
3)最後は、タイトル下のカテゴリ表示。メインページ,エントリー・アーカイブ,カテゴリー・アーカイブ,日付アーカイブの4つに共通にそれぞれ追加。(青字)
<div class="head-Categories">[ <MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel pmhc=""$></a></MTEntryCategories> ]</div>
おぉ~、きれいに並んだね・・・。

そやけど、カテゴリの表示関連をいじる時は、必ずこの追加作業が付いてくるってことやな~。忘れんようにせなな。
[壁]ロ゜)ハッ Movable Typeやな・・・ つづりなおしとこ・・(/ω\) ハジカシー