タイトルの横がせっかくあけれたので、アイコンでも表示したいなぁ~と考えていた。
実際な~~んも表示のやり方とか考えてなかったんやけど。
アイコンについては、初めは、「カテゴリ毎のテーマに沿ったアイコンを作って表示させよう!」と考えたけど、カテゴリまだまだ少ないしなぁ~・・・んでもって、これから増えていったらアイコン作りまくるのもなんやなぁ~・・・とか考えるようになっていった。
- カテゴリとは関係ないアイコンを表示させることに。
- アイコンの画像が入ったフォルダからランダムに1つ取り出して表示。
とまぁ、こんな条件で検索してみると・・・MTPhotoGalleryっちゅう、プラグインがあるらしいのだ!
[参考サイト]
おぉ!画像をクリックしたら、関連ページへジャンプする機能もあるらしい。案外高性能なんね。
導入方法
1)まず、MTPhotoGallery紹介のサイトへいき、PhotoGallery.zip (1.1.1.0 ? 2005-09-04) をダウンロード。
2)解凍したら、PhotoGallery.plを、 mt.cgiと同じディレクトリにあるpluginsフォルダに入れます。
3)一方、アイコンに使用する画像を数点用意し、 mt.cgiと同じディレクトリにフォルダを作って入れます。(今回は、 65px×65pxの画像をtitle-imgフォルダを作って入れました。 )
4)テンプレートのメインページを開き、画像を表示させたいところに、下記のタグを書けばOK。(青字追加)
<a id="a<$MTEntryID pad="1"$>"></a> <div class="entry" id="entry-<$MTEntryID$>"> <div class="head-img"><MTPhotoGallery sort_order="random" path="/title-img/"> <img src="<MTPhotoGalleryImageLink>"></MTPhotoGallery></div> <div class="head-title"><h3 class="entry-header"><$MTEntryTitle$></h3></div>
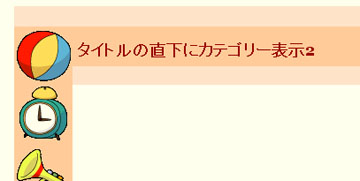
どうかな~と思いつつ見てみると・・・; ̄ロ ̄)!! なんや、ランダムに画像は並んでるけど、縦に全ての画像が表示されてるやん!!

5)ということで・・・、ちょこっと追加。(緑字追加)
<a id="a<$MTEntryID pad="1"$>"></a>
<div class="entry" id="entry-<$MTEntryID$>">
<div class="head-img"><MTPhotoGallery sort_order="random" count="1" path="/title-img/">
<img src="<MTPhotoGalleryImageLink>"></MTPhotoGallery></div>
<div class="head-title"><h3 class="entry-header"><$MTEntryTitle$></h3></div>
よっしゃ~成功~。感謝感謝。

あとは、例のごとく、エントリー・アーカイブ,カテゴリー・ アーカイブ,日付アーカイブにも変更を加えて終了。










