ほんまは、他にもやりたいこといっぱいなんやけど、とりあえずこれ。
リンク先のページはいつか作るとして、ナビゲーションバーを付けることにしました。前のブログでも付けてたし・・・。
で、実はそれを考えて、タイトルの画像の下辺に、headnaviという名でdivのボックスを作ってあるのであった。(赤枠の部分。870px×30px)
まずは、メインページのheadnavi部分に、下記を記述(青字部分)。
<div id="headnavi">
<UL>
<LI><A href="リンク先" title="#">ブログ</A>
<LI><A href="リンク先" title="#">このサイトについて</A>
<LI><A href="リンク先" title="#">リンク集</A>
<LI><A href="リンク先" title="#">ホーム</A>
</UL>
</div>
ほんまはね、リンク先のURLのとこMTのタグとか使ったりするのが正当なんやろけど、特にページ増やして、このMTで管理する予定でもないので、普通にURLを書きました。
次に、CSSに下記を記述。
/*ナビゲーションメニュー*/
div#headnavi{
height: 30px;
width : 850px;
margin-left: 20px; /*メニューの位置*/
margin-top: 2px; /*上側余白*/
}
div#headnavi UL {
list-style: none; /*マーカーなし*/
margin: 0px; /*外側余白*/
padding: 0px; /*内側余白*/
}
div#headnavi LI {
white-space: nowrap; /*自動改行の禁止*/
float: left; /*横並び*/
text-align: center; /*中央揃え*/
font-size:12px; /*文字大きさ*/
font-weight: bold; /*文字の太さ*/
margin-left: 6px; /*メニューの間隔*/
}
div#headnavi A {
display: block; /*表示形式*/
width: 80px; /*メニューの幅*/
text-decoration: none; /*リンクの下線*/
background-color: #ffcc66; /*背景色*/
border: 1px solid #cc00cc; /*枠色*/
padding : 3px 10px; /*内側余白*/
}
div#headnavi A:HOVER{
text-decoration: none; /*リンクの下線*/
background-color : #ffffee; /*背景色*/
}
で、再構築・・・。うまいこといったので、めでたしめでたし。 
[追記]:2010/3/5
・・・と思ってた実際。全然めでたくなかった。![]() なんでかというと・・・
なんでかというと・・・

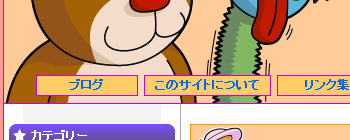
- ナビリンクの位置は全体に下にさがって(背景のタイトル画像もずれて)る。
- リンクの文字は囲んでる赤線より出てる。
1については、「タイトル」のh1と「サブタイトル」のpがmarginで位置を表示してたので、paddingに変更したら直りました。
2については、
div#headnavi A {
width: 80px; /*メニューの幅*/
}
がアカンかったようで、幅80pxよりはみ出ない文字列の長さの場合は問題ないんやけど、80pxより長い文字列になった場合、IEは勝手に文字に合わせて枠が広がるのに対して、FFではそれが効きませんでした。
それで上記の幅指定を削除。すると直りました。
IEとFFって、marginとpaddingの理解の仕方に若干違いがあるみたいやね。










